Диплом 5. UI, FrontEnd
Со всякими сложностями, возникшими в начале написания клиентской части разобрались, теперь можно и поверстать.
Январь 2018
Разумеется, мне лень всё придумывать с нуля, поэтому я пошёл в гугл, затем перешел к посту на Hackernoon с подборкой UI-тулкитов для реакта. Сейчас что-то подберу и начну творить.
—
Самым популярным оказался Material-UI, его и возьмём, такой дизайн сейчас вроде модный, так что сойдёт.
—
Дока у них, конечно, странновата, хотя, может я где-то не там и как-то не так смотрю...
—
Попытался обратиться к API, и всё сломалось, оказалось, сначала не к тому эндпоинту обращался, а я уже начал паниковать.
—
Только сейчас узнал, что `fetch` не уходит в `catch`, если сервер отдаёт не, на что потратил где-то полчаса, отыскивая причину возникающих ошибок. Подключил `axios`, не понимаю, почему сразу так не сделал.
—
Сделал красивую регистрацию с блекджеком и проверками на всякое разное, чтобы юзеру было хорошо. Ну и навигацию доделал, теперь она работает по всему так пока 4 страницы сайту.
—
Хотел начать с эвентов и их страниц, но всё-таки начну с юзеров, придумал ещё всякие таймлайны, лайф апдейт и всякие фичи, но их я, скорее всего, реализовывать не буду, а просто докину потом в текст диплома и презентацию как «возможные варианты развития».
—
По дизайну всё выходит ну очень не очень, но мне как-то лень что-то нормальное придумывать (да и не умею я в дизайн). От адаптива, вероятно тоже откажусь в итоговой версии, но это не точно.
—
Видимо, систему загрузки аватаров и подобного нужно будет как-то переписать...
—
Сделал редактирование профайлов, загрузку аватара — работает отлично, вот только в коде там всё ужасно, но стадия рефакторинга у меня запланирована на потом. Пока делаю PoC. Теперь бы нужно разобраться с изменением пароля... Вот это самое ужасное в данном случае. Ну, и, конечно, валидность введенных данных надо проверять так же как при регистрации и красиво подсвечивать.
—
Сделал страничку со всеми юзерами. Сегодня результат вполне неплох. Теперь то же самое нужно для эвентов, но там полей и формочек в разы больше, конечно, а потом уже рефакторить и фичи пилить.
—
Вчера в `app.use(express.static(’build’))` забыл дописать `/client`, из-за чего у меня файл сервера торчал наружу, фейл на фейле, хорошо, в прод это не пошло :wink:
—
<off_topic>
Думаю впилить сюда какую-то систему комментариев, однозначно не Disqus, а других вариантов особо и нет. Facebook’ом из моего окружения мало кто пользуется, у Twitter нет виджета комментариев, а ВК я просто не хочу.
Самый явный вариант — накостылить комментарии на основе Issues на GitHub, только тогда для комментирования нужен будет там аккаунт, но вот как раз это есть у всего моего окружения.
Идея годная, но с одной стороны, с другой — те, кто хотят что-то обсудить и так пишут мне, например, в Telegram, а обсуждение чего-то, что не относится к репозиторию в его issues — использование не по теме, да и вообще оверинжениринг выйдет какой-то.
</off_topic>
—
Чуть-чуть пофиксил работу сервера и своих Middleware, только защитку от брута надо бы помягче сделать и фильтр доступных эндпоинтов выставить.
—
Выставил — всё поломалось. Не понимаю, почему, но всё где-то падает.
—
Кажется, я починил. Но почему оно сломалось, так и не понял.
—
Пытаюсь запилить изменение пароля, на фронте всё гуд, а вот на бэке, как оказалось, я там просто заглушку оставил...
—
Всё поправил, роль сыграл один злополучный `await` и вызов метода.
#np
—
Зачем-то запилил комментарии в блог (сюда), которые работают на основе... GitHub Gists.
Потестировать можно на посте «Каррирование в JS».
А сейчас — самое время писать часть диплома для работы с сущностями типа «эвент». Ну или подумать над идеей для хакатона.
—
Хватит лениться, пора запилить добавление эвента.
—
Отодвинул разработку на «когда-нибудь»...
—
Март 2018
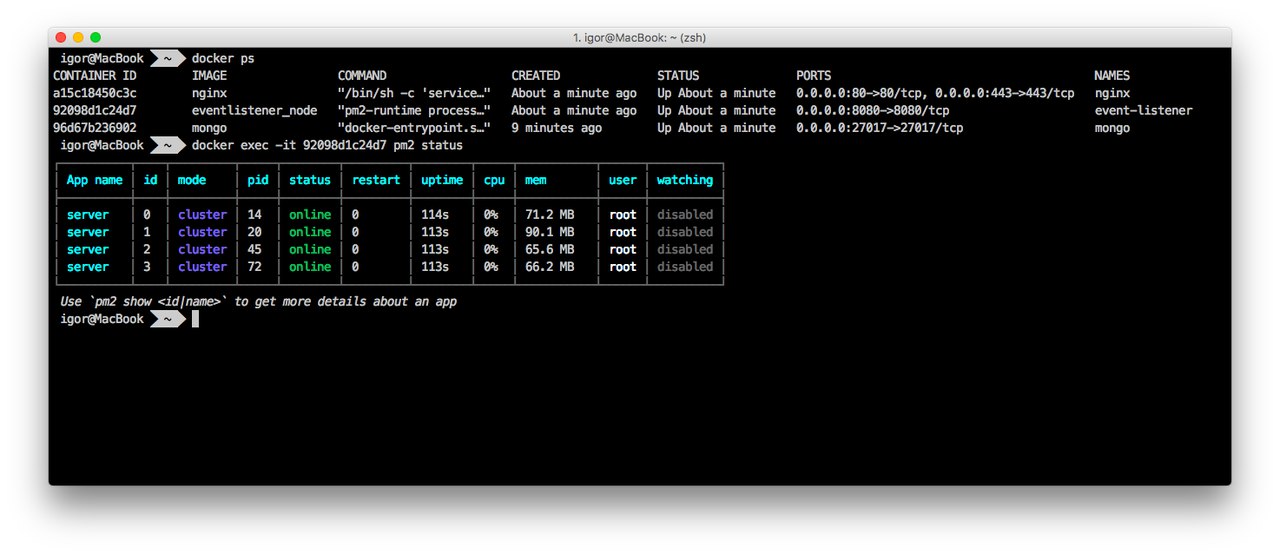
Первым делом сделал возможность собрать докер-контейнеры. Теперь всё цивильно: 3 контейнера (nginx, mongodb, nodejs). Контейнер с nginx проксирует запросы на ноду и балансит нагрузку, внутри ноды крутится кластер процессов ноды под pm2. В целом неплохо. На эту тему написал бы отдельный пост, но пока особо времени нет.

Смысла распределять нагрузку nginx’ом пока нет, поэтому с nodejs только один контейнер
Теперь решил отказаться от Google-Material кита для React и перешёл на Ant Design. С формами тут всё гораздо лучше, логин и регистрацию накидал довольно быстро.
Помимо этого развернул всё на сервере нормальном, здорово, когда работодатель способствует развитию и выделяет ресурсы на твои личные проекты.
—
Окончательно перетащил всё, что было, на новый дизайн. Параллельно несколько багов пофиксил и неплохо переделал логику редактирования профиля и загрузки аватарки.
