Запуск Karma в Chrome — Travis-CI
Если вы тестируете свой код и используете GitHub, то скорее всего вы уже используете Travis, однако, при тестировании JavaScript в Travis может возникнуть проблема — Travis не умеет запускать тесты в Chrome, но преодолеть её можно всего несколькими строчками config-файлов.
Для начала нам нужно настроить сам travis, в моём случае `.travis.yml` выглядит следующим образом:
language: node_js
node_js:
- '6.2'
before_install:
- export CHROME_BIN=chromium-browser
- export DISPLAY=:99.0
- sh -e /etc/init.d/xvfb start
- sudo apt-get update
- sudo apt-get install -y libappindicator1 fonts-liberation
- wget https://dl.google.com/linux/direct/google-chrome-stable_current_amd64.deb
- sudo dpkg -i google-chrome*.deb
script:
- npm install
- npm testВнимание здесь стоит обратить на блок `before_install`.
Для Karma тоже нужно несколько изменить файл настроек — создадим лаунчер, который будет использоваться только в окружении Travis:
module.exports = function (config) {
var configuration = {
// configs
browsers: ['Chrome'],
customLaunchers: {
Chrome_travis_ci: {
base: 'Chrome',
flags: ['--no-sandbox']
}
},
// configs
};
if (process.env.TRAVIS) {
configuration.browsers = ['Chrome_travis_ci'];
}
config.set(configuration);
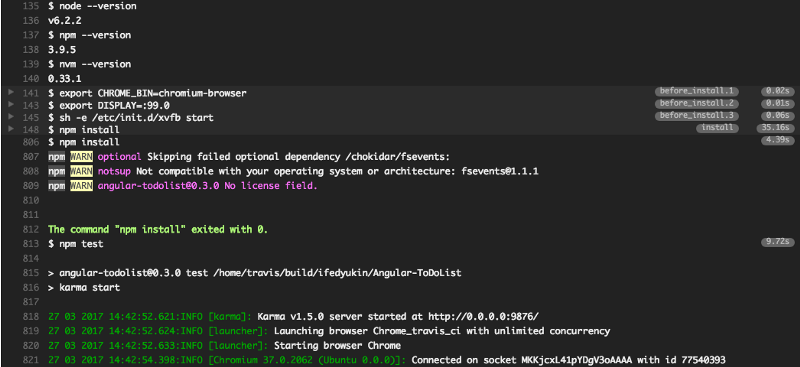
}На этом процедура настройки закончена — пушим изменения на Github и можем наблюдать процесс тестирования в “консоли” Travis соответствующего репозитория.